
roblox studioのインストールが完了しましたら早速使ってみます。
roblox studioの簡単な使い方の説明していきます。
roblox studioのインストールがまだの場合は以下をご参照下さい。
>>roblox studioのインストール方法<<
目次
日本語化の設定
roblox studioのインストール完了後は英語で表記されますので日本語にする方法を説明していきます。
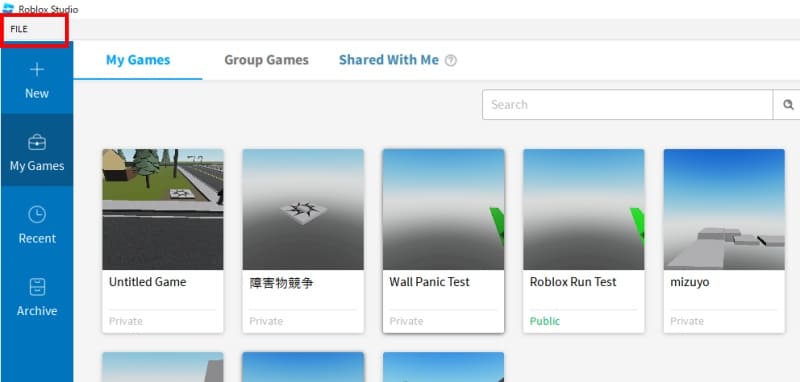
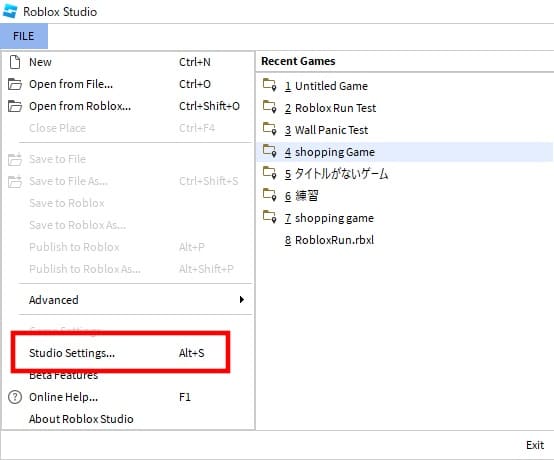
「FILE」をクリックして「studio setting」をクリックします。



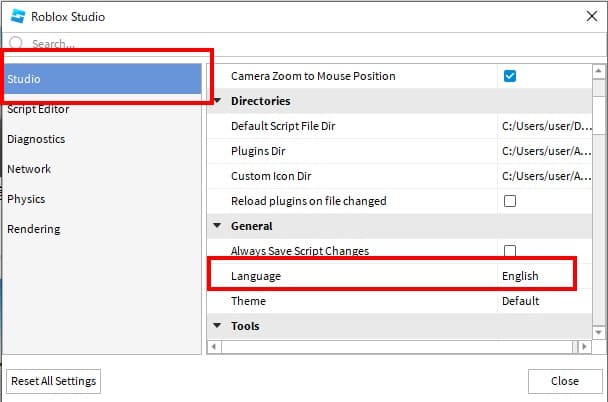
Languageが「English」になっていますので「日本語」に変更します。
「close」をクリックすると再起動するかを聞いてくるので「Restart」を選んでroblox studioを再起動すると日本語になっています。
再起動するとroblox studioは日本語になっています。
これでroblox studioの日本語化は完了です。
ゲームのテンプレートを選ぶ

roblox studioにはゲームを作るための色々なテンプレートが格納されています。
ゲームを作る際にすべて1から作る必要はないという事です。
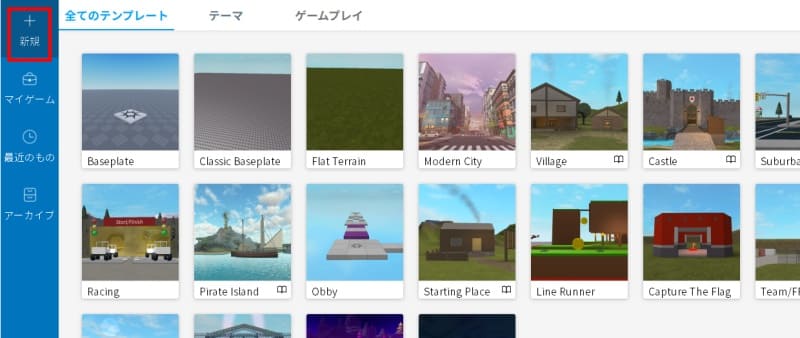
画面から「新規」をクリックすると色々なゲームのテンプレートが表示されます。
今回はテンプレートの中でも最もシンプルな「Baseplate」を使ってみます。
テンプレートの一覧から「Baseplate」を選びます。
最もシンプルなテンプレートなので何もありません。
まずは、この最もシンプルなテンプレートでプログラミングを行っていきます。
プログラムの実行と停止
まずは、roblox studioの使い方を説明します。
キーボードからWASDのを使って動作させます。
roblox studioの操作
- W…前に進む
- A…左に進む
- S…S後ろに進む
- D…右に進む
- マウスの右をクリックしながら動かすとカメラの視点が変わる
- マウスのホイールを動かすとズームする
続いてプログラムを実行してみます。
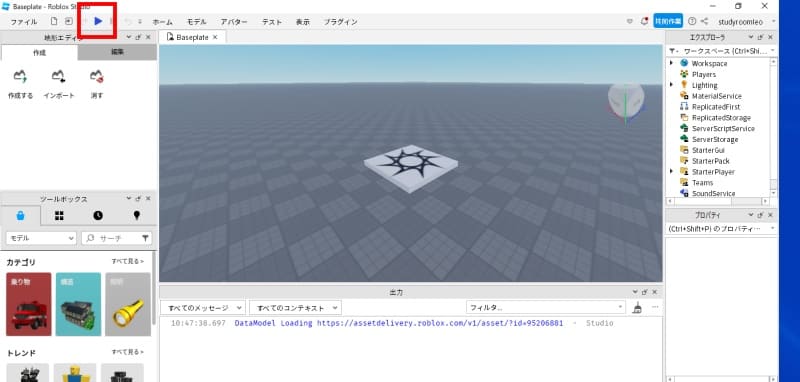
画面上部から画面上の青いボタンをクリックするとプログラムは実行されます。


プログラムの実行中は、スペースキーを押すとジャンプします。
プログラムを停止させるには画面上の赤いボタンをクリックします。
パーツを置く・移動・サイズを変える
baseplateは何もないので画面にパーツを置いたり大きさを変える方法を説明します。
パーツを置く
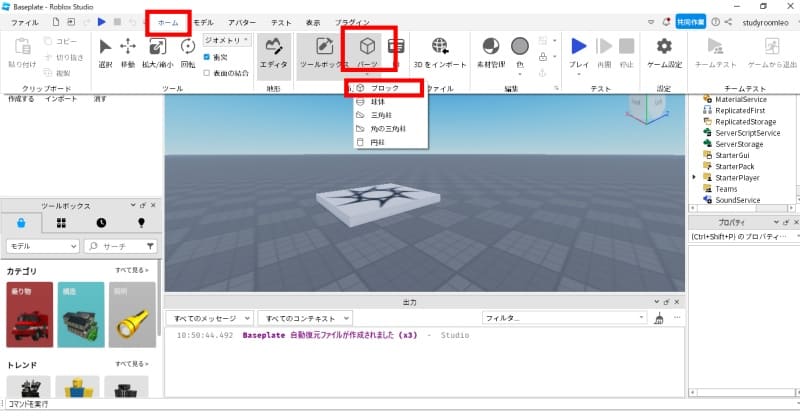
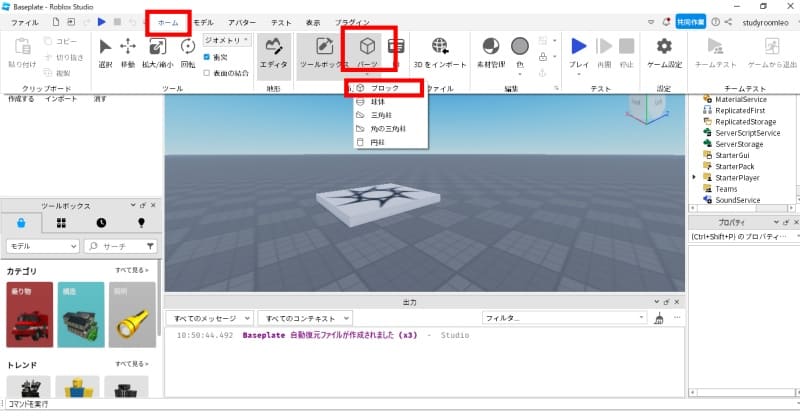
roblox studioの画面に「パーツ」をクリックすると「ブロック」があるのでクリックします。

画面にブロックが置かれます。ブロック以外の球体・三角柱・角の三角柱・円柱も同じ方法で置く事が出来ます。
間違って置いた場合は、ブロックを選んでDELETEキーで削除が出来ます。
パーツを移動する・大きさを変える・回転させる
パーツを置いただけでは同じ大きさのブロックしか置かれないのでブロックの大きさを変えてみます。
ブロックが遠くに置かれた場合は、WASDキーを使って近くまでいきます。
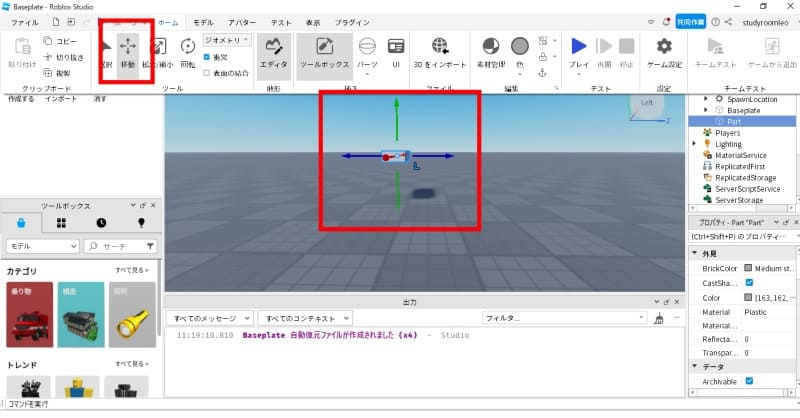
ホームをクリックすると画面やや左上に「移動」がありますのでクリックすると緑・赤・青の矢印が表示されます。

矢印の方向にブロックを動かす事が出来ます。
XYZの方向にしか動かせないので最初は慣れませんが、繰り返し行って慣れてみましょう。
同様のやり方で移動ボタンの右側に拡大縮小・回転ボタンがありますのでブロック大きさを変えたり回転させたりしましょう。
パーツの色を変える
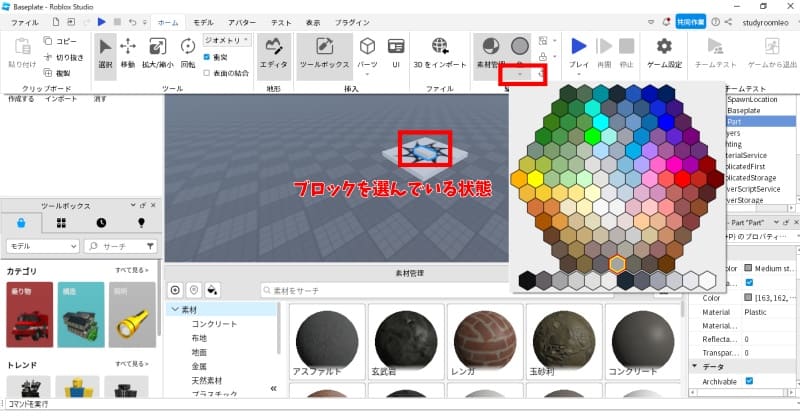
パーツは置いた状態だとすべてグレー色となっていますが、色を変える事が出来ます。
ブロックを選んだ状態でホームをクリックして画面上のやや右側に「色」ボタンがありその下の▼をクリックすると変更出来る色が表示されます。

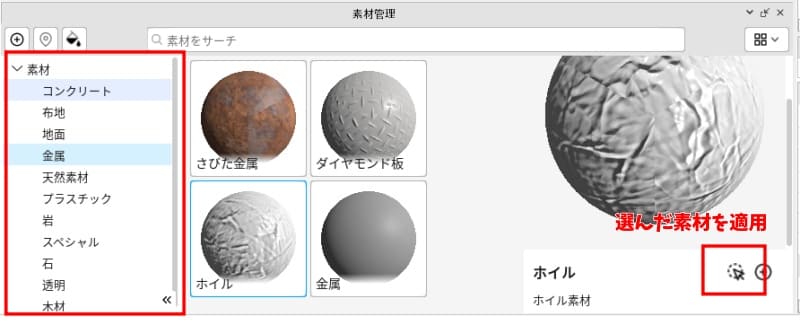
また、素材にテクスチャをつける事も出来ます。色の左に素材管理をクリックすると画面下に素材一覧が表示されますので素材を選んで適用します。

パーツにアンカーを設定する
ここまでパーツの色を変えたり大きさを変えたりする方法を学んできましたが、プログラムを実行してみるとある事に気がつきます。
それは、実行してみると空中に置いたブロックが下に落ちてしまいました。
実はブロックを空中に置く場合は、「アンカー」というもので固定しないと下に落ちてしまうのです。
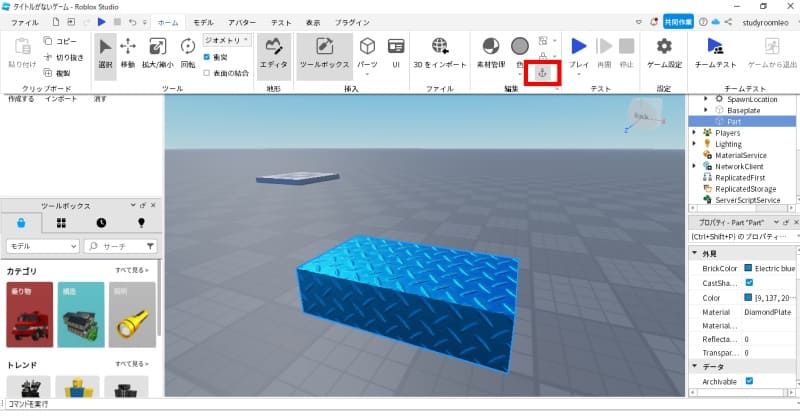
アンカーの設定の方法ですが、ブロックを選択した状態で色の右側にイカリのような記号が見えます。

このイカリをクリックする事でアンカーの設定は完了です。
プログラムを実行してみましょう。ブロックは下に落ちなくなります。
プログラムの名前設定と保存
次に作ったプログラムに名前をつけて保存する方法を学びます。
ファイルをクリックして「Robloxに保存」を選びます。
名前に「タイトルがないゲーム」が表示されていますのでゲームのタイトルを入力します。
説明にゲームの説明を入力しましょう。
入力後に「保存」をクリックします。
保存したゲームは「マイゲーム」に保存されますのでゲームを修正する場合はマイゲームより選んで修正します。
ゲームを修正している画面からマイゲームが表示される画面に戻るにはファイルを選んで「プレース」を閉じるをクリックします。
おな、roblox studioを終了する場合は画面右上のアカウント名が表示されているところをクリックして「ログアウト」します。
右上の×ボタンでも終了する事が出来ますが、次回起動時に自動的にログインしますので注意して下さい。
roblox studioの使い方まとめ
roblox studioの使い方を説明してみました。
今回説明したroblox studioの使い方はあくまで一部の機能の説明です。
色々、ボタンがあって難しそうに見えるroblox studioですが、基本的な使い方は難しくなかったのではないでしょうか?
robloxプログラミングも少しずつ学ぶ事で楽しみながら学ぶ事が出来ます。
京都のプログラミング教室スタディルームレオロボット教室でRobloxプログラミングのコースを導入しています。
Robloxプログラミングに興味がある方は以下をご参照下さい。